还不会前端布局,一个库给你轻松学懂
还不会前端布局,一个库给你轻松学懂
还在 flex 容器里东拉西拽、对齐方式改半天却总是“歪”?—— Flexbox Labs 就是你的排版调试神器,让你“所见即所得”摆好每一块小砖!

它到底是啥?
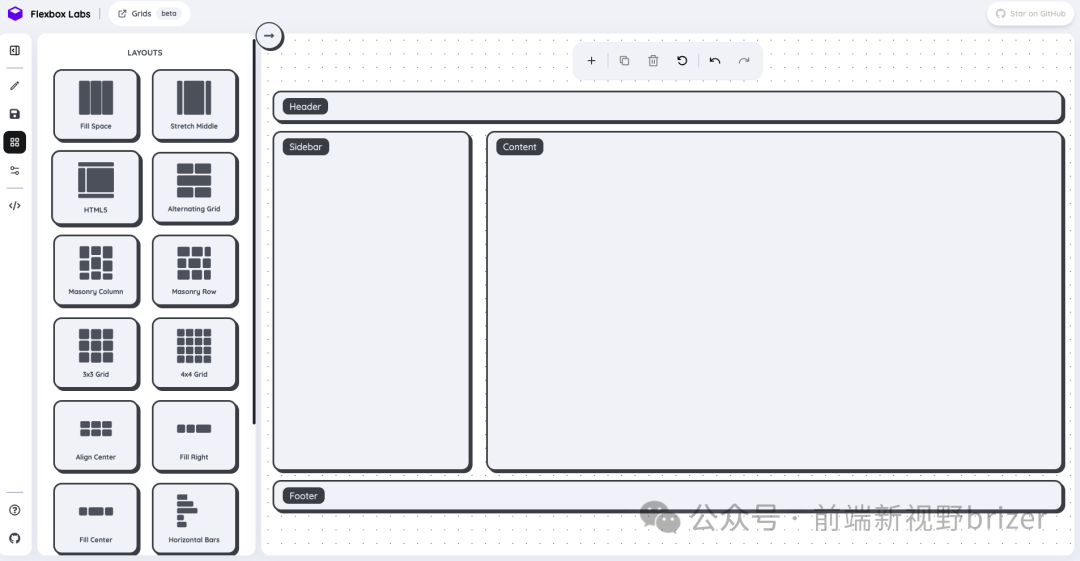
简单说,Flexbox Labs 是一款在线可视化沙盒:所有 Flexbox 属性(方向、换行、对齐、间距……)都做成了按钮和滑条,点一下,画布里的盒子立刻弹跳到新位置,完全不用手写 CSS。就算是刚入门的小伙伴,也能马上体会 flex 布局的“弹性魔法”。

好玩在哪儿?
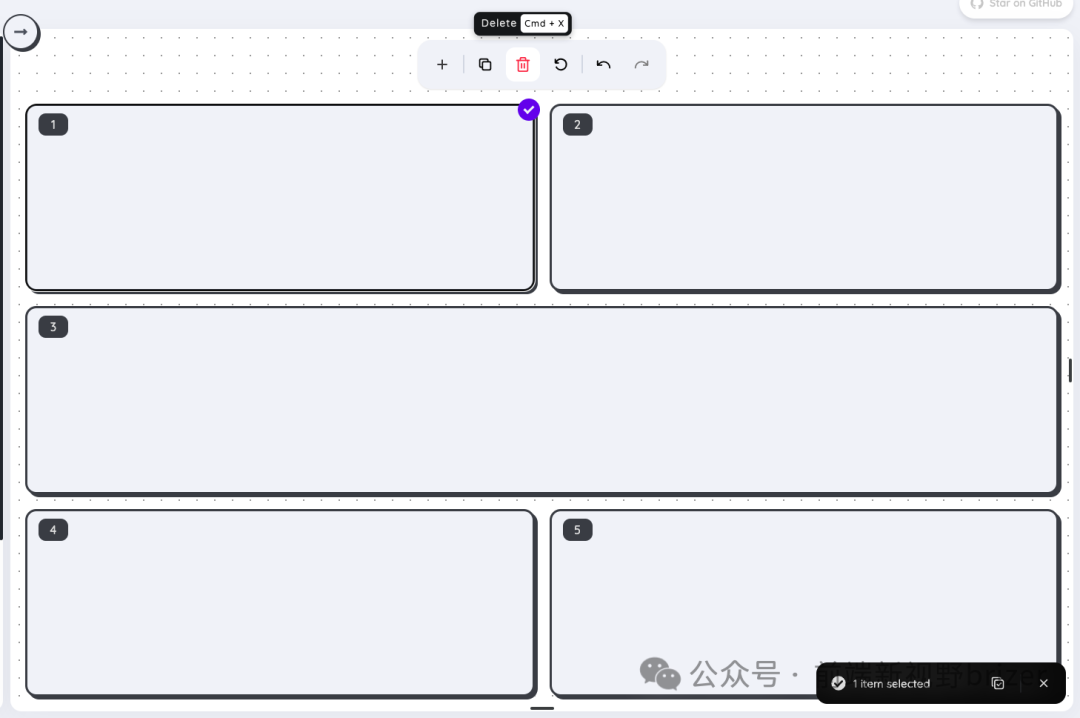
• 实时预览:每次调参都秒级刷新,根本不用 F5。 • 随心增删盒子:想测三列五行?直接点“Clone”或“Delete”就行。 
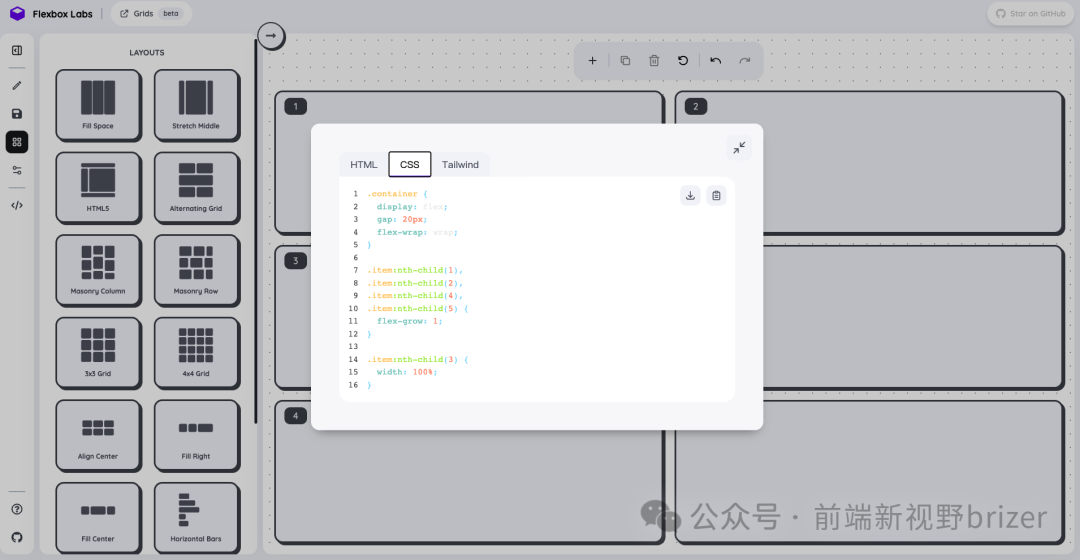
• Undo / Redo:操作失手不用慌,左上角小箭头一戳就能回档。 • 一键导出代码:满意的布局点“Code”,HTML + CSS 直接复制走,拿去项目里就能跑。 • 模板&保存:官方预设常见页面结构,也支持把自己的排版存下来,下次继续折腾。
怎么玩?
打开线上 Demo,右侧工具栏分四个 Tab:
1. Edit — 改容器 & 单个元素的属性; 2. Layouts — 预置模板随时套用; 3. Save — 保存或加载自己的布局; 4. Settings — 主题、网格线、动画效果随心调。
全程都是拖拖点点,没有学习门槛,感觉就像在摆乐高。
开源 & 社区
项目用 React + TypeScript + Framer Motion 写成,MIT 协议,GitHub 上已收获 3 k+ ⭐,三位作者还在活跃维护,提 Issue 或 PR 都很友好。
? 小结
如果你总被 justify-content、align-items 绕晕,或者设计师突然甩过来一张排版稿,Flexbox Labs 能让调试过程从“猜谜”变成“所见即所得”。下一次页面布局卡壳,不妨打开它,分分钟把盒子排得整整齐齐,优雅下班!
资源自取:
https://pan.xunlei.com/s/VOUgqvrdyV29Et7F1C_oIp0HA1
本文链接:https://www.kinber.cn/post/5260.html 转载需授权!
推荐本站淘宝优惠价购买喜欢的宝贝:

 支付宝微信扫一扫,打赏作者吧~
支付宝微信扫一扫,打赏作者吧~


![Navicat Premium 版本17.1.7 自动备份报错 [ERR] Lost connection to server during query[BAK] Process terminated](https://www.kinber.cn/zb_users/cache/thumbs/e58ed3623da1eb242e4b5043aff89469-400-300-1.png)