donutbrowser
只需要一个域名,就可以创建多个不同的邮箱,类似各大邮箱平台 QQ邮箱,谷歌邮箱等,本项目使用Cloud flare部署,Rsend推送邮件,无需服务器费用,搭建属于自己的邮箱服务
Github地址
https://github.com/eoao/cloud-mail
在线体验
https://skymail.ink/login


功能介绍
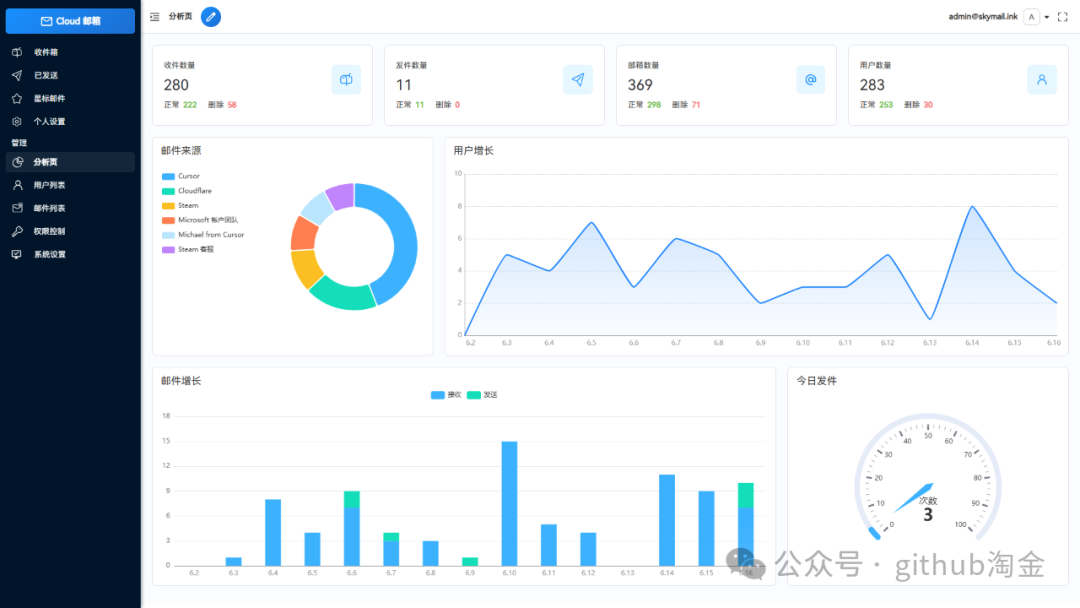
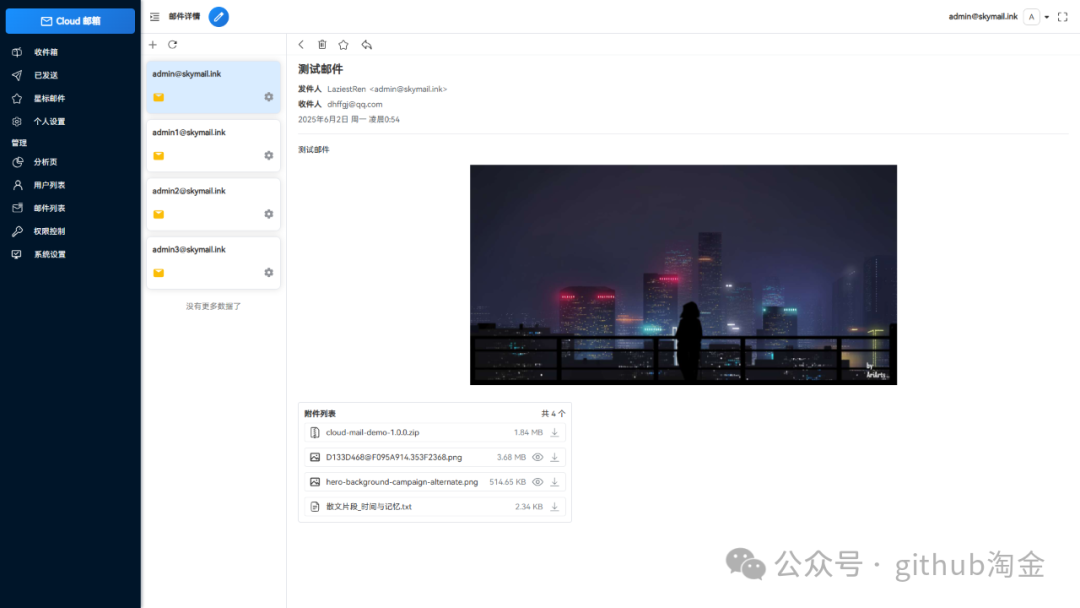
• ?免费白嫖:无需服务器,部署到Cloudflare Workers 免费使用,不要钱 • ?响应式设计:响应式布局自动适配PC和大部分手机端浏览器 • ?邮件发送:集成resend发送邮件,支持群发,内嵌图片和附件发送,发送状态查看 • ?️管理员功能:可以对用户,邮件进行管理,RABC权限控制对功能及使用资源限制 • ?多号模式:开启后一个用户可以添加多个邮箱,默认一用户一邮箱,类似各大邮箱平台 • ?附件收发:支持收发附件,使用R2对象存储保存和下载文件 • ?邮件推送:接收邮件后可以转发到TG机器人或其他服务商邮箱 • ?数据可视化:使用echarts对系统数据详情,用户邮件增长可视化显示 • ⭐星标邮件:标记重要邮件,以便快速查阅 • ?个性化设置:可以自定义网站标题,登录背景,透明度 • ⚙️功能设置:可以对注册,邮件发送,添加等功能关闭和开启,设为私人站点 • ?人机验证:集成Turnstile人机验证,防止人机批量注册
使用教程
环境要求
• Node.js v18.20+ • Cloudflare 账号(需绑定域名)
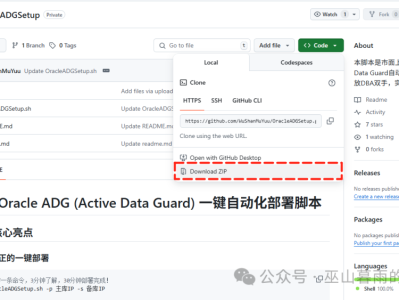
克隆项目
git clone https://github.com/eoao/cloud-mail
cd cloud-mail/mail-worker安装依赖
npm i
项目配置
• 配置文件: mail-worker/wrangler.toml• 数据库配置(D1、KV、R2) • 邮件域名、管理员邮箱、JWT 密钥等
部署
1. 在 Cloudflare 控制台创建 KV、D1 数据库、R2 对象存储。 2. 配置 wrangler.toml文件。3. 执行部署命令:
npm run deploy
4. 初始化数据库:
https://你的项目域名/api/init/你的jwt_secret
本地运行
• 数据库和对象存储会自动安装。 • 运行命令: npm run dev
• 初始化数据库: http://127.0.0.1:8787/api/init/你的jwt_secret
邮件发送
1. 在 Resend 官网注册并添加域名。 2. 创建 API Key 并复制到项目设置页面。 3. 添加 Webhooks 回调地址:
https://你的项目域名/api/webhooks
本文链接:https://www.kinber.cn/post/5338.html 转载需授权!
推荐本站淘宝优惠价购买喜欢的宝贝:

 支付宝微信扫一扫,打赏作者吧~
支付宝微信扫一扫,打赏作者吧~